Ever wondered why your website feels sluggish, especially on mobile devices? The answer often lies in your images. Let's dive into how to optimize them for lightning-fast load times. Learn how to improve your rankings and attract more organic traffic.
Elevate your website's SEO with optimized images
Image Optimization is a cornerstone of Google SEO rankings, so it should be high on your list of top considerations when managing a website.
Media Management: Filenames
Start with some simple tasks, like ensuring your files are named accordingly for the web. Digital cameras and mobile devices have been traditionally taking care of creating the file name of your assets, and they always look something like this IMG-8262024.jpg. Many devices save photos by date and they do not take into consideration what the media is actually depicting, thus hurting your SEO. These filename structures are not helpful to your members with assistive needs or to search engines like Google and Yahoo where it is imperative they understand what is being displayed in your files.
Want to know an easy win? Accurately naming your media so it represents the content! If the image file is a photograph of a kitchen stove, rename the file from IMG-8262024.jpg to Our-Kitchen-Stove.jpg. Make sure to use dashes or underscores instead of spaces, and never use special characters !@#$%^&*()+{}:">? in your file names, this is a general best practice for ALL websites, regardless of your provider or platform. SHiNE CMS will automatically rename your files and remove spaces and special characters for you, thus saving you time.
Your web browser interprets a space character as 3 characters %20 and when there are a lot of spaces, this will muck up the URL to your page, and can even break links to media across your site.
Remember, don't overdo it or try to fit too many keywords into the file name, as you can get a SEO penalty for keyword stuffing (IE: The-George-Family's-Amazing-Marble-Charcuterie-Best-Kitchen-Ever-2024-Remodeling), which will ding your SEO negatively as flagging false keywords.
Media Management: Alternative Text
Alternative (ALT) text is the description (or the text equivalent) of an image. Images must have ALT text present in order for screen readers and search engines to properly read the content. A large portion of your accessibility score is attributed to the quality and quantity of media containing ALT attributes. ALT text is also used when experiencing slow loading or performance issues.
Let's pretend you are on a mobile phone at a concert, the connection quality might not be very good and the images are struggling to download. What will you see first? That's right, you will see a description of the image on the page in plain text, which will remain there until the image has loaded.
TIP: You can get a lot more elaborate with ALT text, as it is okay to include longer descriptions IE: "A Winix 2.0 air cleaner with two filter replacements sitting on a hardwood floor".
Make sure not to type descriptions like "This is a photograph of..." which is already obvious since it is an image format.
Let's look at a few examples taken from Google's best practice image suggestions.
Bad (missing alt text):
<img src="puppy.jpg"/>
Bad (keyword stuffing):
<img src="puppy.jpg" alt="puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food"/>
Better:
<img src="puppy.jpg" alt="puppy"/>
Best:
<img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>
Don’t Include Important Text Inside an Image
It's a fundamental principle of SEO that crucial information should be presented in plain text format. While it might seem obvious, many website owners overlook this essential rule. By embedding important text within images, you risk hindering your website's search engine visibility and limiting accessibility for users who rely on screen readers.
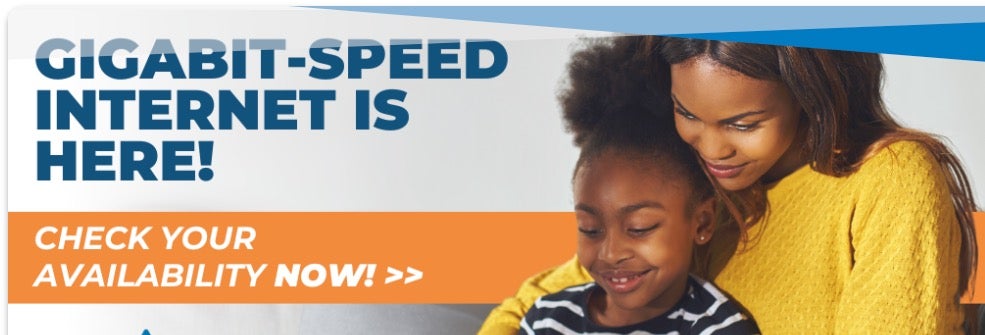
Check out this example:
Yes, if I can read the text, I get the message. However, a screen reader will read the ALT text, which currently says "Gigabit Connect", and doesn't say anything about the new speed or checking for availability, so this portion of your audience would not be able to find the core message.

Now, if you had text below this image that conveyed a similar message, "Gigabit-speed internet is here! Check availability now with our address lookup tool.", then this would be okay, alas most people do not describe the image after including it on the page.
Best Practice Guidelines:
- Screen reader users will be unable to access the content.
- Visitors cannot highlight or copy the text, leading to frustration.
- If the image fails to load or renders incorrectly, the message will be lost.
- To ensure accessibility and SEO, avoid placing important text solely within images.
- Always write essential content, including SEO keywords, directly in the HTML.
Tend to your Media Library as if it was a Garden
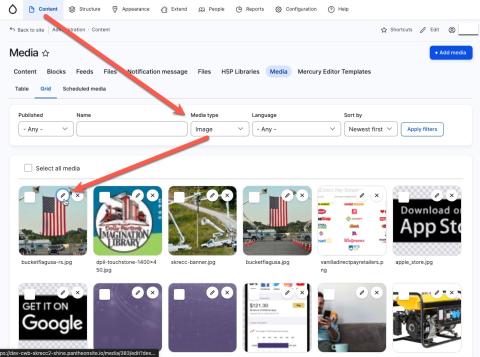
If you are using a content management system to build your website, check to see what type of media management options are available. If you are using Drupal or SHiNE CMS, there is a robust Media Library that categorizes your media assets automatically. Focus on finding media quickly, creating/editing/adding new media, and maintaining the metadata.

In SHiNE CMS, make sure to visit your media library often to ensure that ALT text descriptions are accurate, documents have description attributes, and your media is easily searchable based on file names. As you are creating and uploading media to your website, make sure to always use the correct image format for the job as well. Different image formats are different sizes, and you can easily bloat your website by using an inappropriate format.
Choose The Right Image Format
Here's a simplified guide to selecting the best image format for your needs:
- JPEG: Perfect for situations where quality can be compromised for faster loading times. Use an optimization tool like Pixlr or Adobe Photoshop to adjust compression levels and find the right balance.
- PNG: Ideal for preserving intricate details and ensuring the highest image quality. However, should only be used for logos or media that has a transparent background. Many online software applications like Canva will give you a PNG file, but what you really want is to convert that into a JPEG first, before using it online.
- SVG: The go-to format for logos, geometric shapes, and fine art. Vector images are versatile, look great on all devices, and maintain quality regardless of scaling.
- WebP: A modern format that offers superior performance without significant quality loss, it's a great option for those prioritizing speed and is relatively new to widespread support.
Helpful Tools:
-
Image ALT Checker: https://contentforest.com/tools/image-alt-checker, a quick tool to scan your website for filenames and ALT tags.
-
PageSpeed Insights: https://pagespeed.web.dev/, Google PageSpeed Insights will scan your site for performance issues, and SEO is a determining category.
SHiNE Image Optimization
All SHiNE CMS websites come with Image Optimization with next-gen format WebP out of the box. All your media assets (.jpg, .gif, .png) will automatically be transformed into WebP and saved at the cached edge of our Web Application Firewall. This will allow you to enjoy an automatic increase of 26% - 34% to your site performance, without you having to meticulously tend to the media on your website.
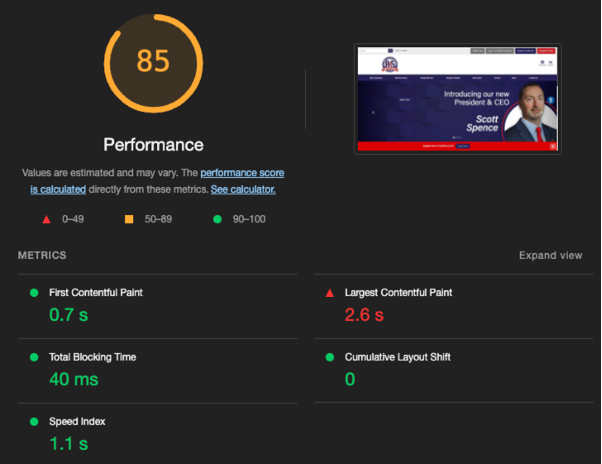
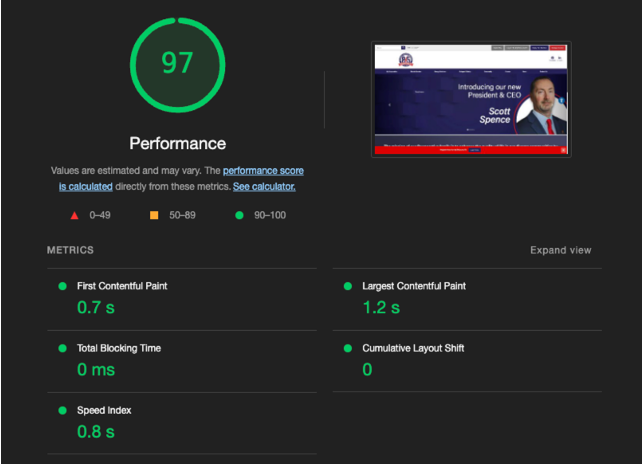
Here is an example of Image Optimization ranking with Google Lighthouse.
Before Image IO

After Image IO

Read more articles
- Log in to post comments